最近、ブログを Vercel から Cloudflare Pages に移行しました。ページの読み込み速度が少し向上したように感じます。ちょうど Valaxy による Cloudflare Pages のデプロイについてのドキュメントがまだ作成中なので、このトピックで記事を書きます。
前提条件#
まず、以下のものを準備する必要があります:
- Cloudflare アカウント
- GitHub アカウント
- Valaxy フレームワークを使用して構築されたブログ
- Cloudflare でホストされているドメイン
Pages プロジェクトの作成#
Cloudflare ダッシュボードにログインし、左側のサイドバーで「Pages」を見つけてクリックします。

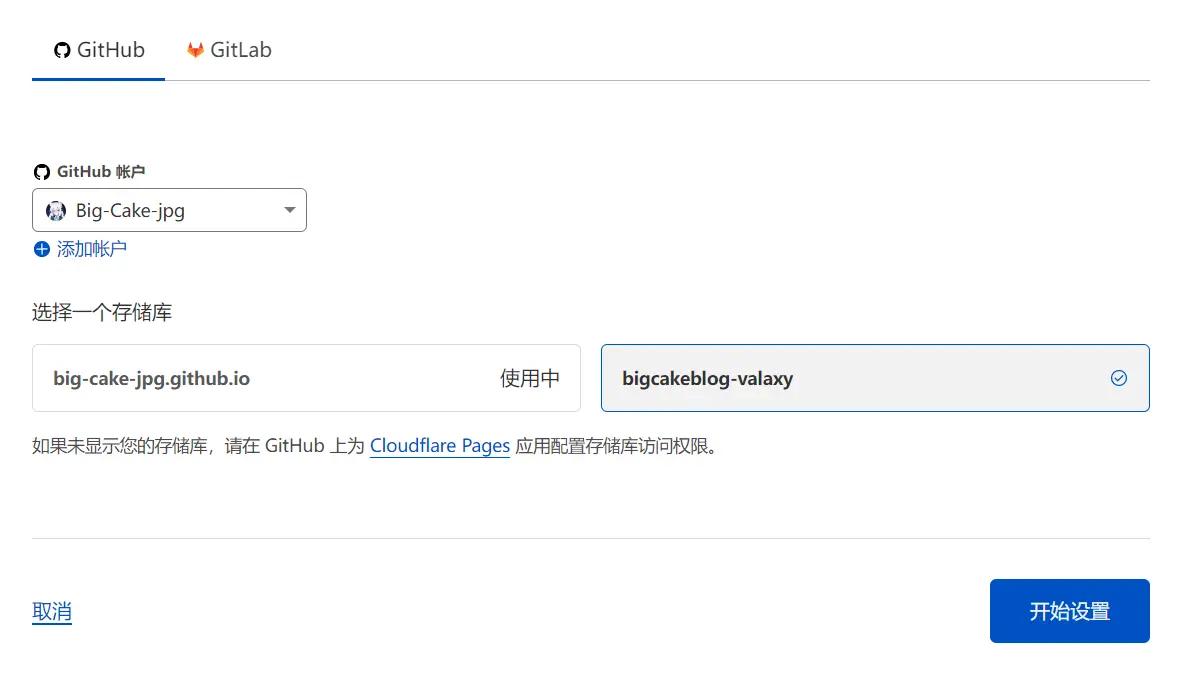
「プロジェクトの作成」をクリックし、次に「Git に接続」を選択し、Cloudflare のガイドに従って GitHub アカウントの追加と GitHub App のインストールを行います。インストールが完了したら、このページに戻ってリポジトリを選択します。
ここでは、私が以前に Valaxy の機能テストのために作成した独立したリポジトリを使用し、バージョンは非常に古い Valaxy 0.12.3 です。

「設定を開始」ボタンをクリックし、自分の好きなプロジェクト名とデプロイするブランチを設定します。また、「ビルド設定」は以下の画像のように設定してください:

:::danger 注意
下の環境変数も設定する必要があります。そうしないと、Valaxy のビルドが Node.js のバージョンが v14 よりも低いために失敗します!
:::
設定が完了したら、「保存してデプロイ」ボタンをクリックし、Cloudflare Pages のデプロイが完了するのを待ちます。
 デプロイが成功したら表示されるメッセージ
デプロイが成功したら表示されるメッセージ
カスタムドメインの追加#
しかし、Cloudflare Pages で提供されている pages.dev はブロックされているようですので、カスタムドメインをバインドする必要があります。
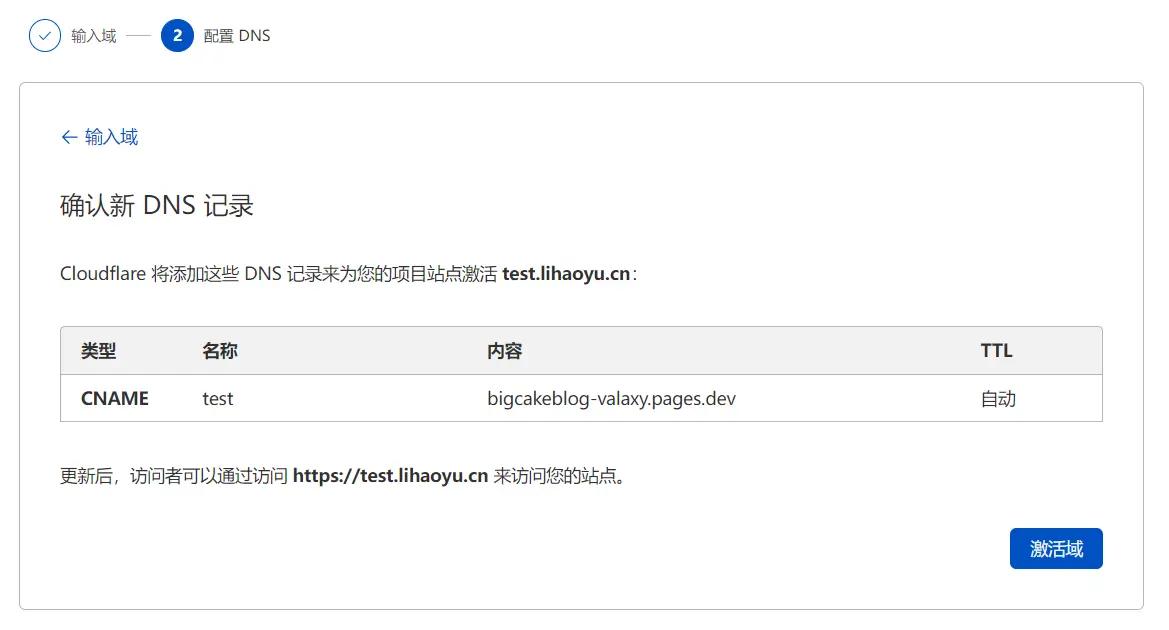
「プロジェクトの続行」をクリックし、ページ上の「カスタムドメインを設定」をクリックしてカスタムドメインを追加します。


しばらく待つと、このドメインでブログにアクセスできるようになります。
おめでとうございます!